背景画像をスクロールさせない background ***;背景画像 ピンク色の和調木綿素材のテクスチャ(カラー) 背景画像 細めのボーダー柄のテクスチャ(白×赤)(カラー) 背景画像 星柄(白×グリーン)(カラー)Pages 背景透過 1 プリ画像には、pages 背景透過の画像が1枚 あります。

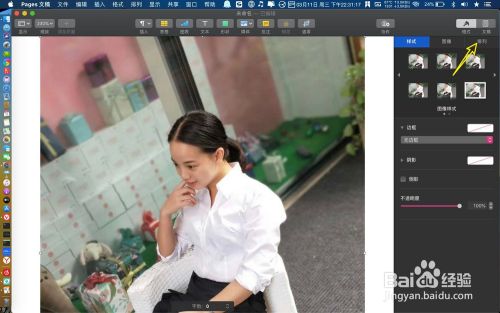
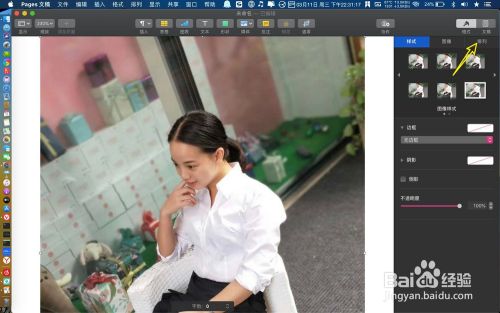
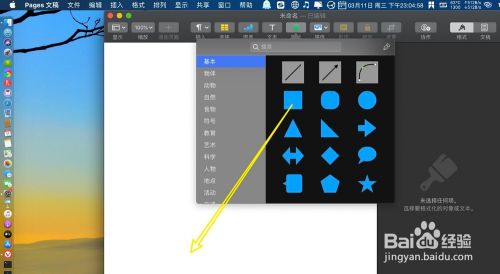
Pages软件怎么把图片作为文档背景 百度经验
Pages 背景 画像 iphone
Pages 背景 画像 iphone- · TABI LABO編集部 「Web会議などで部屋が映るのはちょっと」 そんなあなたに朗報! フランス「IKEA」が、リモートワークで使うテレビ会議システム用の壁紙画像9パターンを無料で提供中だ。 まるで海外で生活しているかのようなオシャレな北欧インテリアで彩られた部屋や、リゾートチックな緑あふれる空間など豊富なラインナップ。 部屋を映さないで済むホームページの背景画像 壁紙 無料,フリー画像素材HTML,CSS backgroundimageurl ( );



移除图像背景或不需要的元素 Pages
· 背景 446,246枚中 ⁄ 3ページ目 更新 プリ画像には、背景の画像が446,246枚 、関連したニュース記事が1,359記事 あります。Beautiful and real nature imagery plays a number of roles in media art Images of savannas, oceans, and landscapes evoke space and possibility, while forests and rivers convey highcontrast drama and motion Nature images can also create a sense of calm, particularly waves, clouds, and forestsBecause of their broad appeal, nature images make ideal backgrounds for all kinds of · 更新日: Category:ボタン・メニュー画像 028 「前のページ」ボタン (84x18px) ちょこっと使える「前のページ」のテキストボタンです。
· Subtle Patterns brought to you by Toptal, free textures for your next web project Find out more hereMacのためのPages Pages書類に透かしおよび背景オブジェクトを追加する Pages書類に透かしおよび背景オブジェクトを追加する 書類に含まれるすべてのページの背景に対して、テキスト、透かし、ロゴなどのイメージを同じ場所に繰り返し表示できます。 このように反復して表示される要素のことを マスターオブジェクト と呼びます。 オブジェクト の透明度が高い · contentbox:背景画像はコンテンツ領域の左上を起点とします 背景の表示領域を指定するbackgroundclip backgroundclipを使用すると、背景色や背景画像の表示領域を指定することができます。 borderbox:背景画像や背景色は、枠線領域を含んで表示します(初期値)
· Hondaオリジナル バーチャル背景画像を ご用意しました。 21年5月 フェルスタッペンがモナコGPで初優勝 伝統のモナコGPで、Red Bull Racing Hondaのマックス・フェルスタッペンが、Honda F1 80勝目となる勝利を挙げました。 これを記念しバーチャル背景画像のスペシャル・バージョンをご用意しました · すでに背景画像をアップロードしている場合は、これまでにアップロードした背景が表示されています。新しく画像をアップロードする場合は「 」をクリックして追加できます。画像・スライド表示・動画・カラーの中からお好みのものを選んでください。 Step 2 サブページごとに背景背景画像 細めのボーダー柄のテクスチャ(ピンク×赤)(カラー) 背景画像 ブルーのイチゴ柄(カラー) 背景画像 和紙のテクスチャ(ベージュ)(カラー)



婚宴邀请函纺织品墙纸的光彩夺目的浪漫背景水彩画的宇宙花朵在黑色背景上无缝花纹 图库照片 C Design At Ua Gmail Com



Pages软件怎么把图片作为文档背景 百度经验
· 背景画像の設定、WEBサイト制作では欠かせないスキルですよね。 でも指定の仕方がわからない イメージ通りに背景画像を配置できない なんてお悩みをお持ちだったりしませんか?今回はそんな方のために、背景画像の設定を徹底解説していきます。 この記事は下記の流れで進めてい · 「背景」が「画像」になっていることを確認し、「画像を選んでください」に表示されている背景画像の上で右クリックします。 メニューが表示されるので、「モニター 1 に設定」もしくは、「モニター 2 に設定」を選択します。 参考:Windows 10:マルチモニターで別々の背景にした · 上記の背景画像は適当なサイズの画像の適当な部分を切り抜いて表示しています。設定は楽ですが、作り込んだ背景画像では 端や下が切れてしまう 場合があります。 たとえば、ページヘッダーに表示するため次のような画像を準備したとします。 ページヘッダー用に準備した画像 ページ



更改pages 文稿 Numbers 表格或keynote 讲演文稿的背景 Apple 支持



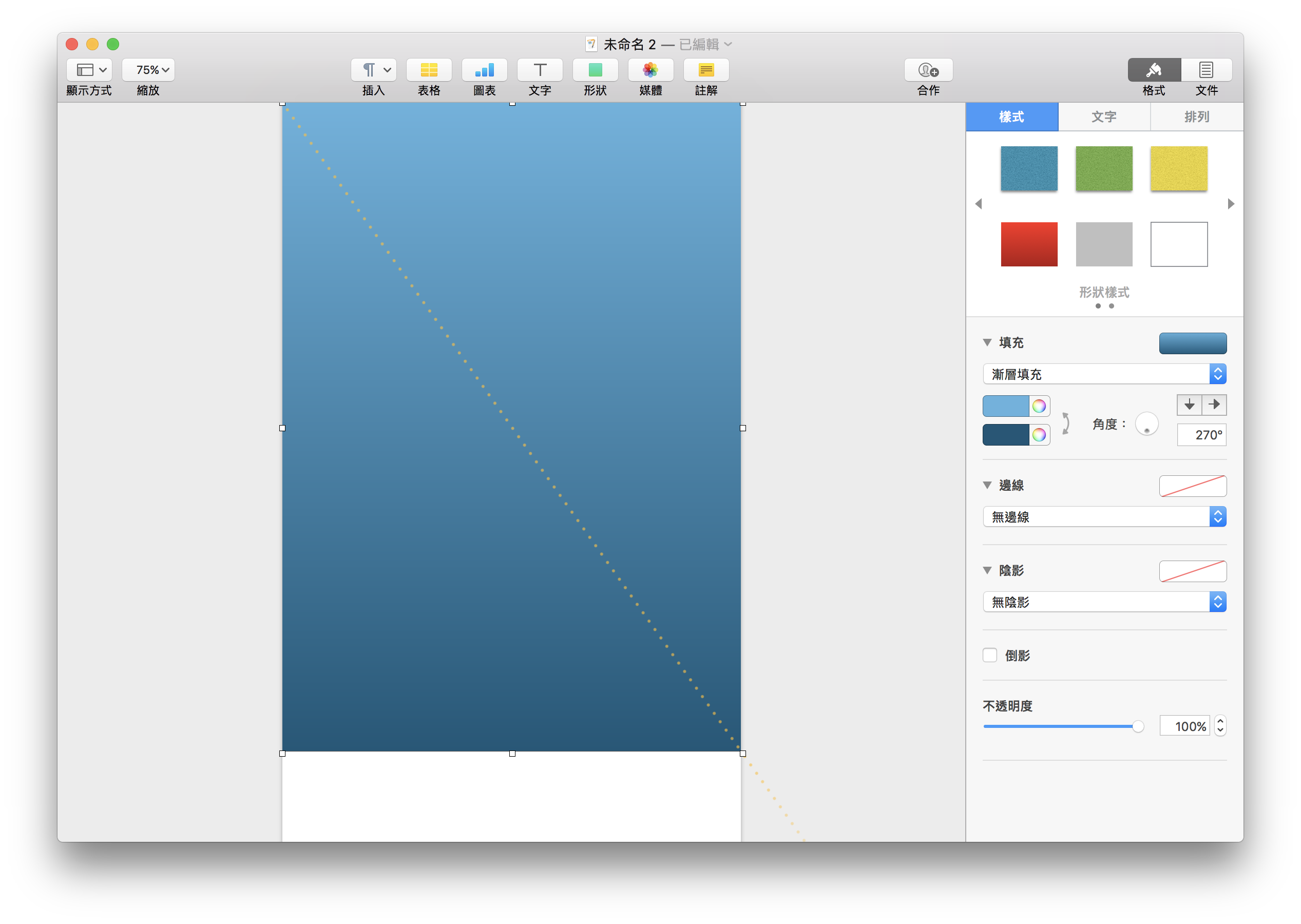
Macのpagesの背景画像を変更して目に優しくする方法 つづるん
2ページ目 背景画像 について。シルバースタージャパン menu メニューを飛ばす 個人のお客様; · 447,015枚中 ⁄ 2ページ目 更新 プリ画像には、背景の画像が447,015枚 、関連したニュース記事が 1,353記事 あります。 一緒に 背景 おしゃれ 、 背景 シンプル 、 背景 かわいい 、 背景 無地 、 背景かわいい も検索され人気の画像やニュース記事、小説がたくさんあります。 また、背景で盛り上がっているトークが 448件 あるので参加しよう! · Macで簡単に画像の背景を透明化(透過)する方法を探したらあったのでメモメモ。 ツールのインストールは不要で、Macのデフォルトでできるので本当にオススメ! 簡単なのでぜひ使ってみてください! Macで簡単に画像の背景とかを透明化(透過)する方法 1画像を「プレビュー」で開く 画像を開く



设计星素材分享平台渐变风格元素背景素材电商渐变背景website Landing Pages Bundle



Pages 如何更改文档背景颜色 知乎
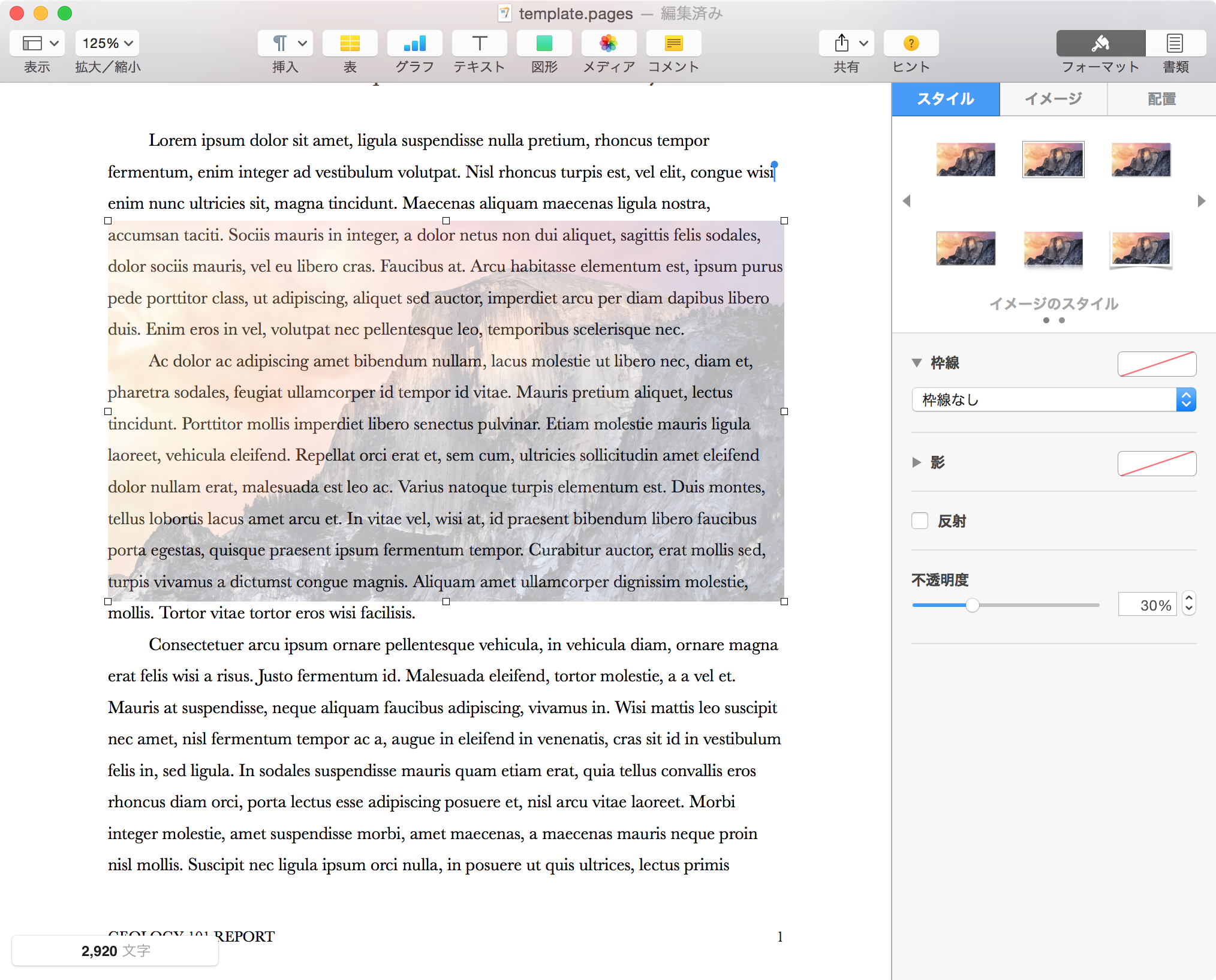
Internet Explorer 11をご使用の場合 (ツール)→印刷→ページ設定の順に選ぶ 背景の色とイメージを印刷するにチェックマークを付ける Mozilla Firefox をご使用の場合 (メニュー)→印刷→ページ設定の順に選ぶ 書式とオプションの背景色と背景画像も印刷にチェックマークを付ける Google Chrome をご使用の場合 (Google Chromeの設定)→印刷の順に画像の相対的な明るさを調整するには、「 透明度 」バーを右にスライドします。 プレゼンテーション内のすべてのスライドに背景画像を適用するには、「 すべてに適用 」を選択します。 それ以外の場合は、単に「 背景の書式設定 」ウィンドウ枠を閉じます。2 背景画像モデル 本章では,まず光源からの光のエネルギー量とカメ ラで観測される画素値との関係をモデル化し,影を考 慮するためのパラメータを導入することで,任意の明 るさを表現できる背景画像を生成する手法を示す. 画像上のある画素j の各RGB 成分についてその物 図1 光源からの光量と画



人生 Pages 背景画像



苹果系统mac中的pages如何设置背景色 百度经验
Faq(よくある質問) 検索 検索内容 背景画像 すごい位置合わせpro8 pdf 背景画像 pdfを · 10px間隔の点線の方眼紙風背景画像です。 >> ZIP一括ダウンロード 更新日: Category:背景画像 086 モザイク柄背景画像 (60x60px) 085の反転バージョンです。 >> ZIP一括ダウンロード 更新日: Category:背景画像 085 モザイク柄背景画像 (60x60px) この間テレビでスペインの世界遺産を背景画像のオーバーレイカラー指定 Lightning Pro 8x以降で背景に被せる色を設定する事ができるようになっています。そのため、画像の加工をする事なく濃い色を被せて文字色を白にしたり、薄い色を被せて文字色を黒にしたりできます。



Pages如何设置背景色 巧妙利用文字背景色 百度经验



Pages背景画像変更方法 19年4月27日時点 Pages Background Change Youtube
スタイルシートへの背景画像の設定方法 このページのデザインを指定しているスタイルシートはこのような感じで作成しています。 https//wwwhomepagetukurikatacom/samplecss さくらの画像やレイアウトの幅、色彩などはすべてこちらのスタイルシートで指定しているのですが、このファイルで背景画像を指定しているのはこの箇所です。 #header { backgroundimageurl ("https//www人気の背景画像検索 クリスマスの背景 抽象背景 白の背景 Zoom背景 黒の背景 感謝祭の背景 ブルーの背景 背景・テクスチャ 冬の背景 ディワリの背景 3D背景 自然の背景 ホリデーの背景 テクノロジーの背景 木の背景 森の背景 Browse backgrounds and textures See more backgrounds Background images forこのページでは、キラキラの画像・イラスト画像の商品を一覧でご紹介しています。 PIXTAの 背景・パーツ素材 は、高品質で低価格。 画像定額制プラン をご利用なら1点39円からご購入可能です。



Pages如何设置背景色 巧妙利用文字背景色 百度经验



如何在页面中更改文档背景颜色 月灯依旧
} プロパティ名 値 説明 backgroundimage url ( URI) 表示する画像ファイルを指定 (初期値は none )1 ページ全体の背景画像を設定する 11 backgroundimageプロパティの基本書式 CSSでホームページの背景全体に画像を設定するには、「backgroundimage」プロパティを使います。 「backgroundimage」の基本書式 backgroundimage url( 画像ファイルのURL );Search the world's information, including webpages, images, videos and more Google has many special features to help you find exactly what you're looking for



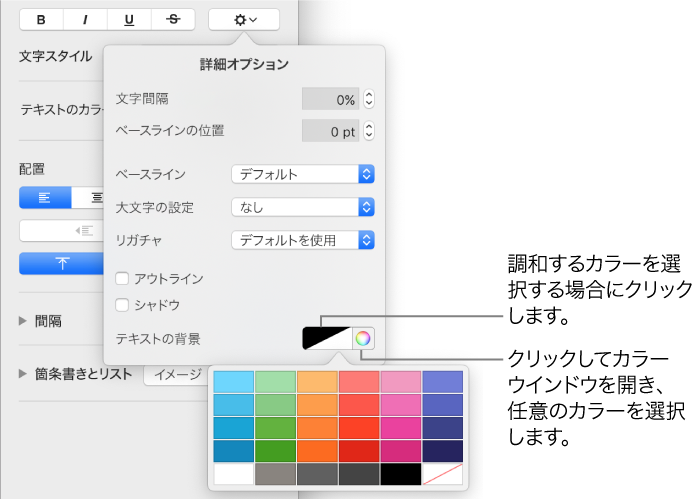
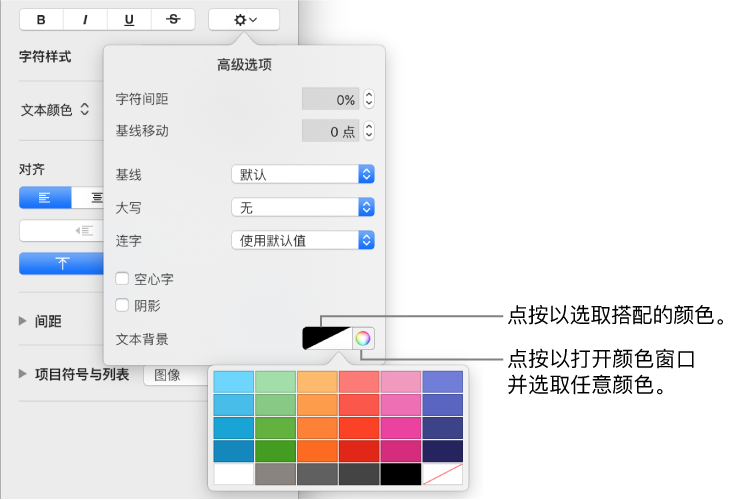
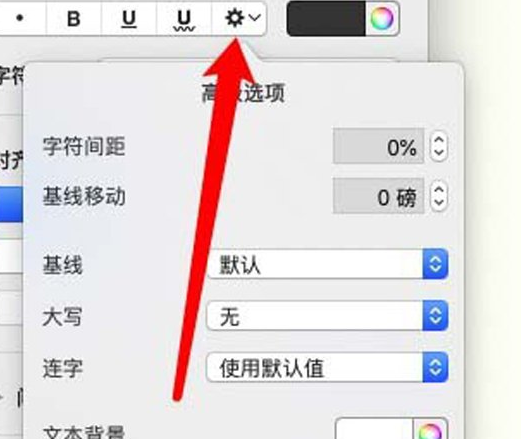
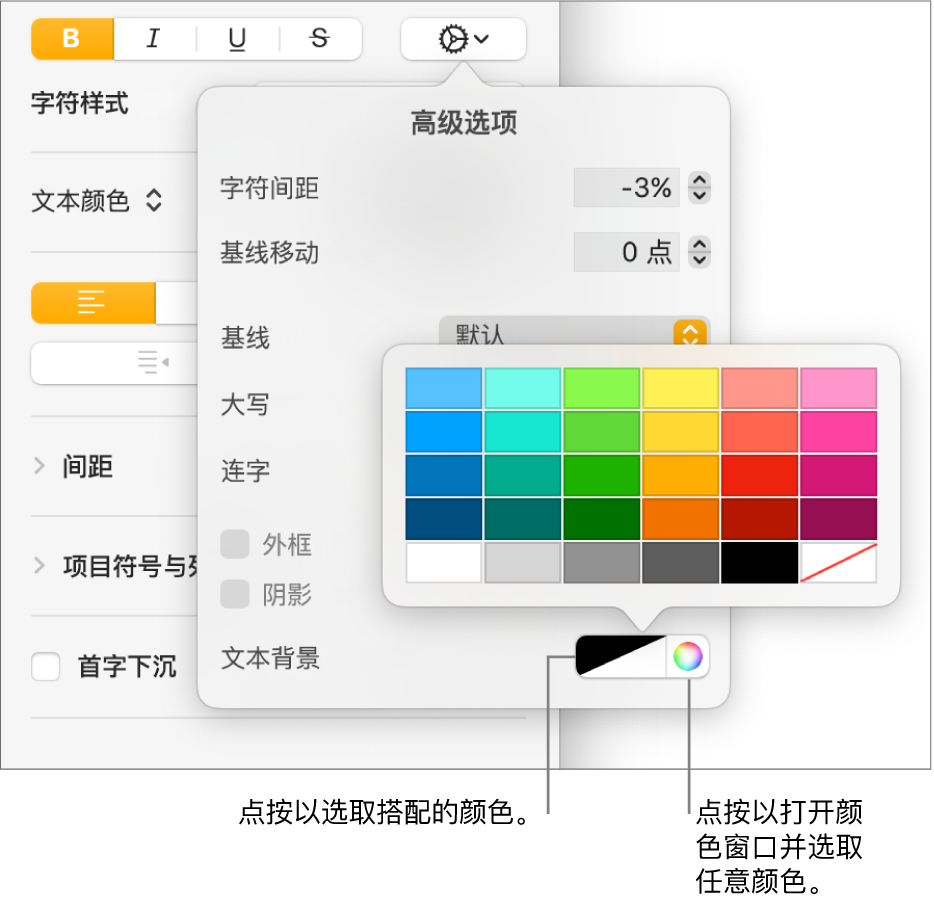
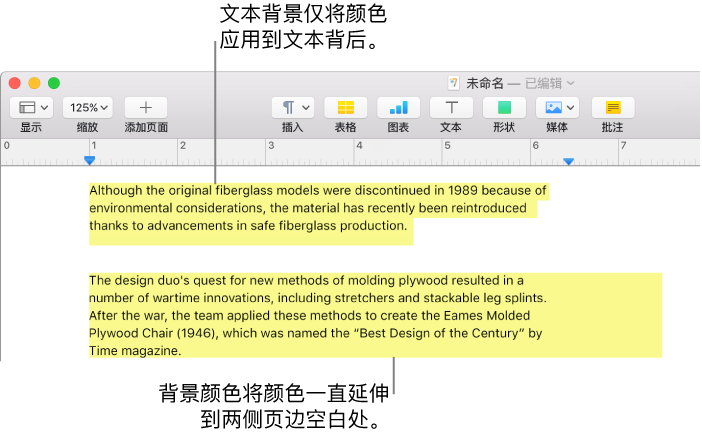
Macのためのpages Pages書類内のテキストにハイライト効果を追加する



用于mac 的pages 在pages 文稿中给文本添加高亮显示效果
Backgroundimage は、背景画像を指定するプロパティです。 このプロパティを body要素 に対して設定すると、文書全体の背景画像を指定することができます。 body { backgroundimage url (backgif) ;背景画像の表示位置を指定する backgroundattachment fixed;背景画像 タータンチェック模様のテクスチャ(緑×赤)(カラー) 背景画像 細めのボーダー柄のテクスチャ(ベージュ×茶)(カラー) 背景画像 夜空(天の川)(カラー)


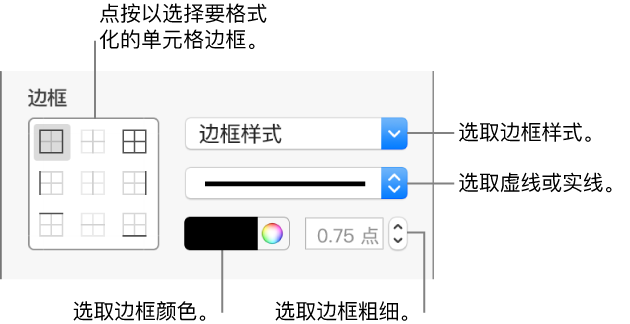
添加背景颜色和边框 Pages 帮助



Pages文件背景颜色怎么更改 Pages文件背景颜色更改技巧介绍 分享吧
ホームページの背景画像 HTML,CSS,backgroundimage 画像の表示は、htmlで下記のように記述しますが、 背景画像は、CSS background の各プロパティを利用します。 各要素毎に対して背景画像1枚の各プロパティ指定が可能。 全ての各要素に指定可能でウェブサイトデザインでは良く利用されるプロパティです。背景デザインの写真素材、ロイヤリティフリー画像 適切な背景デザインを使うと、プロジェクトの効果を飛躍的に高めることができます。背景デザインのロイヤリティフリー画像コレクションでは、さまざまなテクスチャ、色、スタイルを検索できます。 価格を見る その他の画像を見る



蓝色背景中的蒙斯特拉叶编辑类图片 插画包括有框架 颜色 想法 装饰 绿叶 异乎寻常 样式



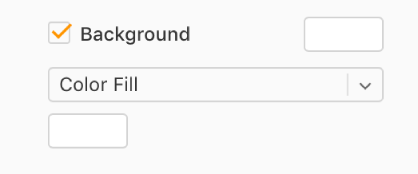
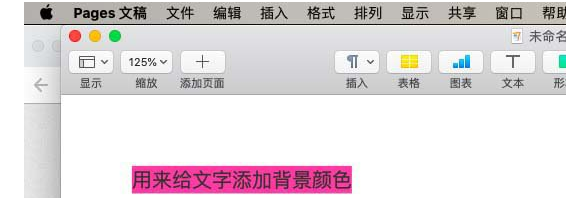
Pages怎么设置段落背景颜色 百度经验



年1月日历以翻页为背景 图库照片 C Newafrica



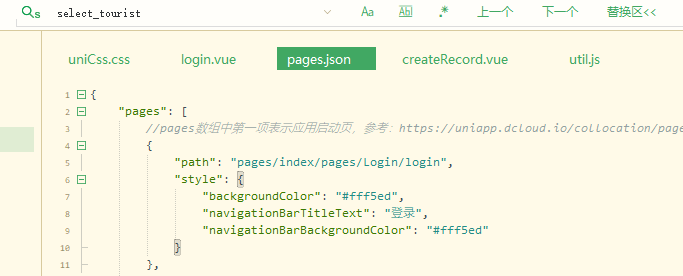
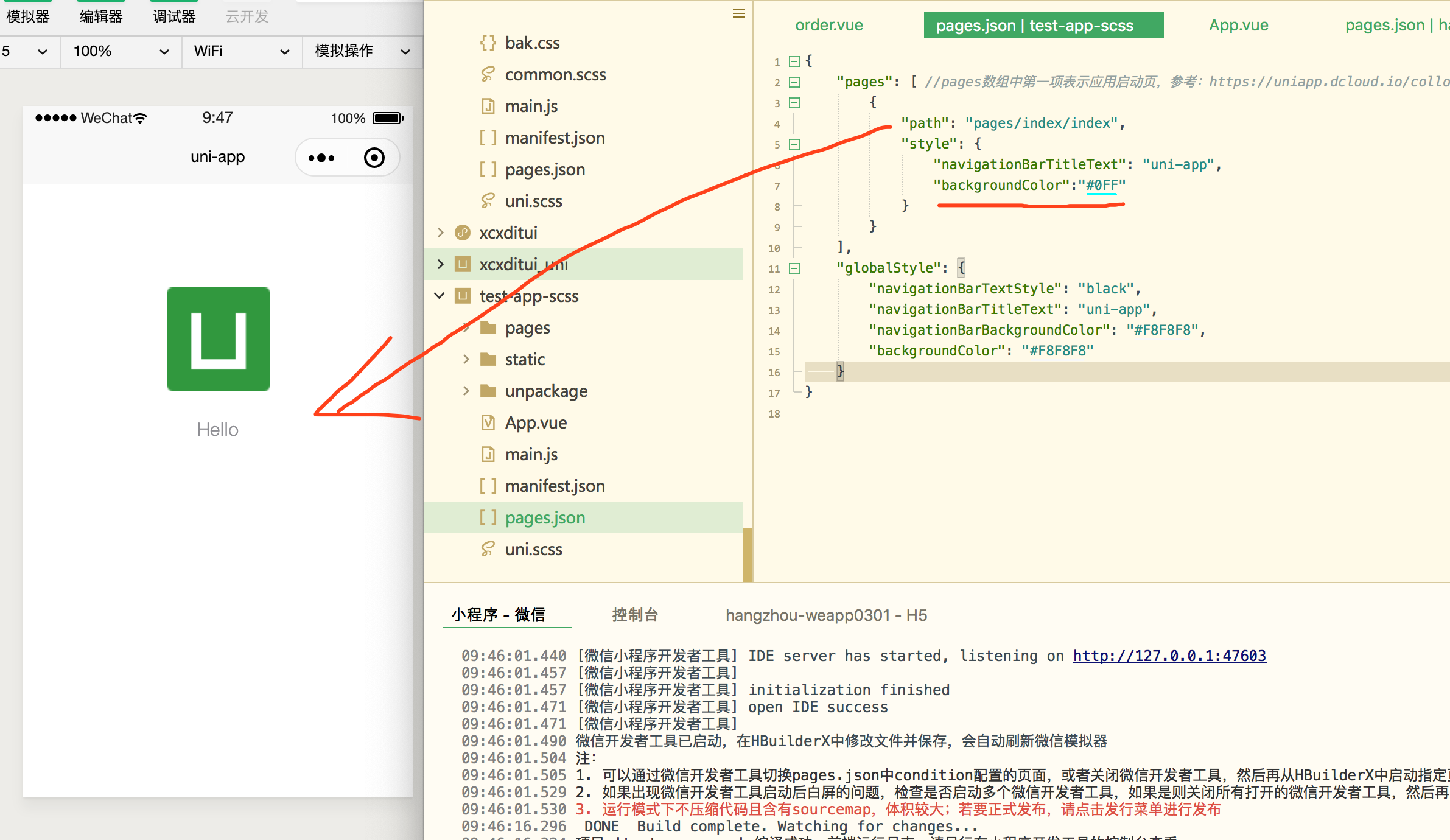
Uniapp Pages Json文件被指窗口背景颜色无效 Dcloud问答



苹果系统mac中的pages如何设置背景色 百度经验



宽行宽笔记本纸页 卷页背景矢量图 Freeimages Com


更改表格外觀 Pages 輔助說明



苹果系统pages文件背景颜色怎么更改 系统5



古色古香的页面背景照片素材 Freeimages Com



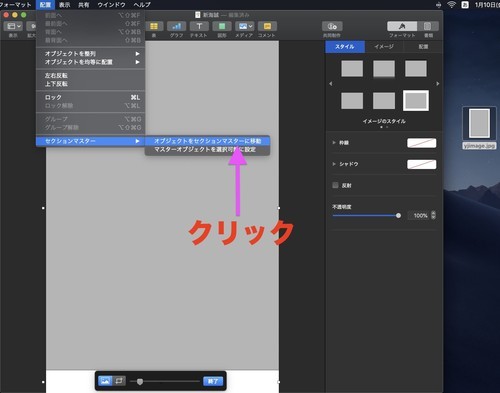
使用母版对象 重复的背景图像 Pages



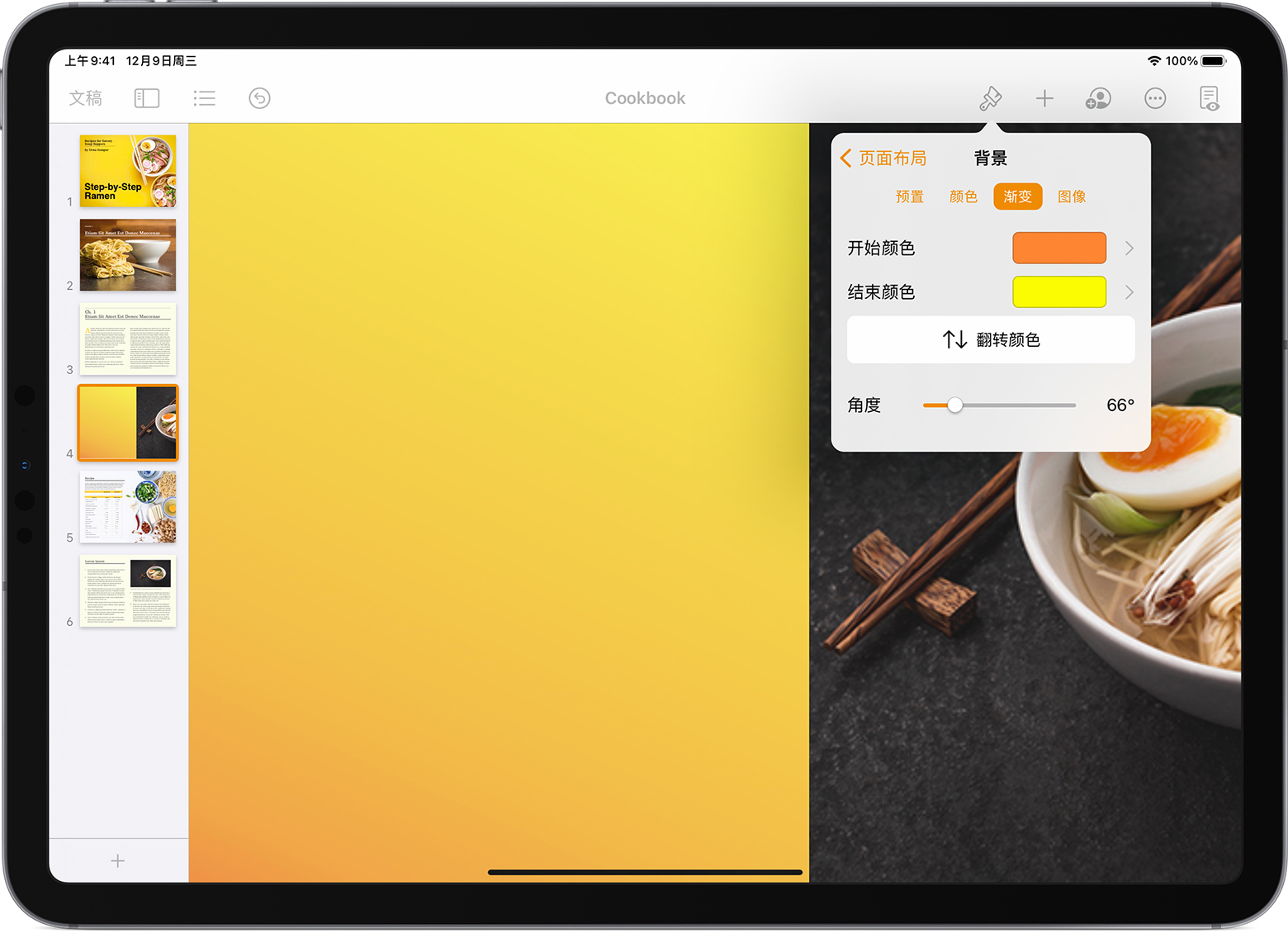
在icloud 版pages 文稿中更改页面背景 Apple 支持



Pages怎么设置段落背景颜色 百度经验



如何在页面中更改文档背景颜色 月灯依旧



人生 Pages 背景画像



Macのpagesの背景画像を変更して目に優しくする方法 つづるん


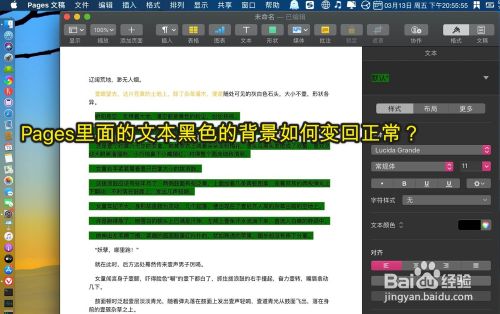
Pages文字底色怎么去掉 Pages去掉文字底色的技巧 软件sos



在mac 上的pages 文稿中给文本添加高亮显示效果 Apple 支持



Pages文件背景颜色怎么更改 Pages文件背景颜色更改技巧介绍 分享吧



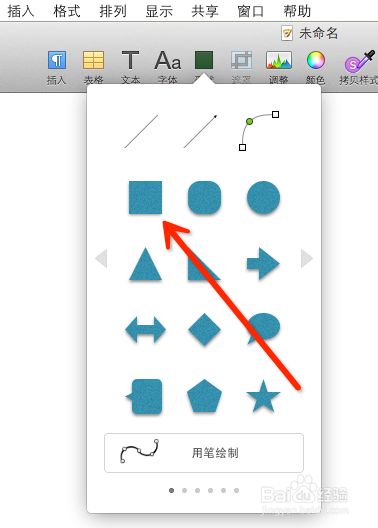
Pages软件怎么把图片作为文档背景 百度经验



在pages 中設定文件 Apple 支援



Pages软件怎么把图片作为文档背景 百度经验



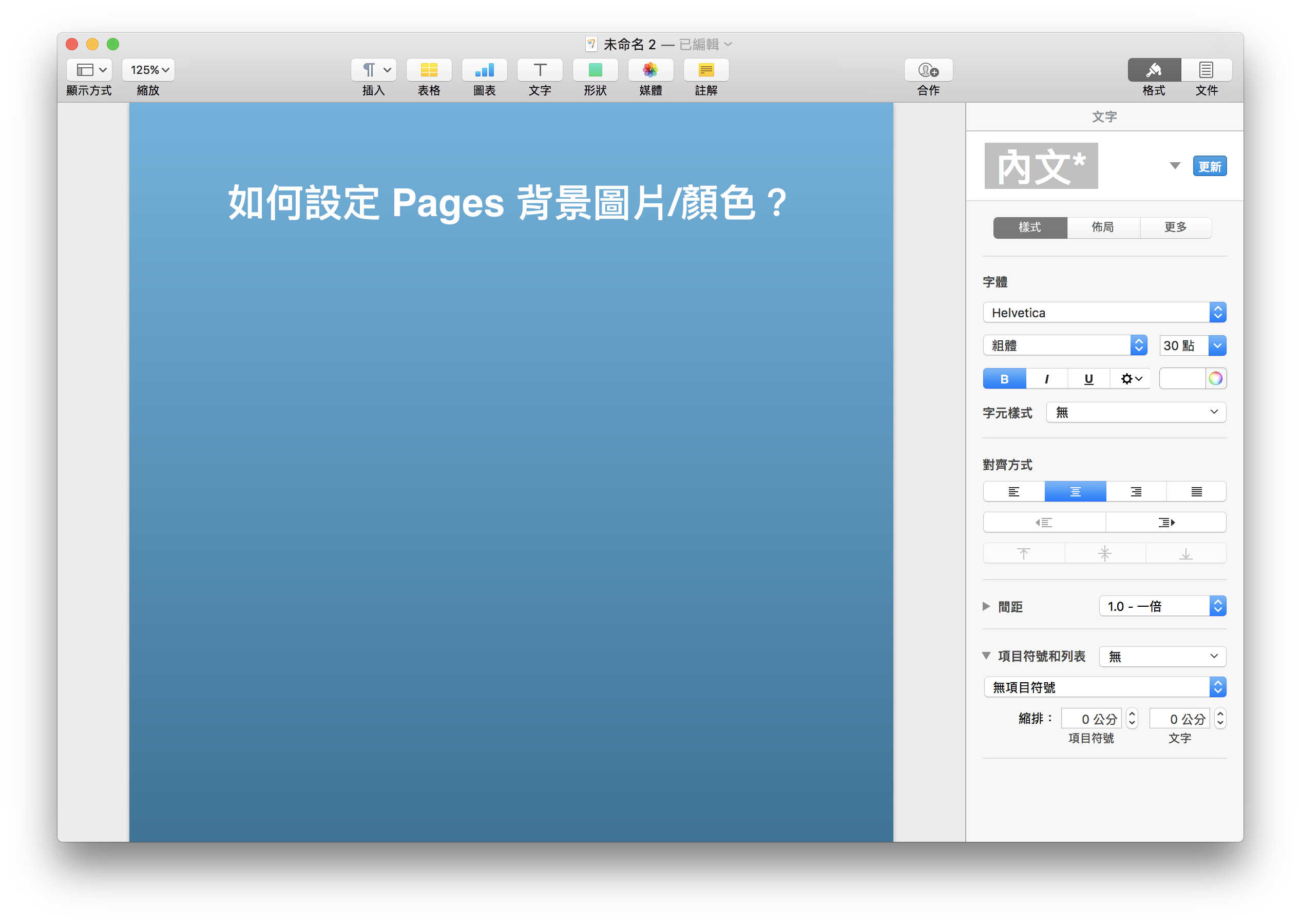
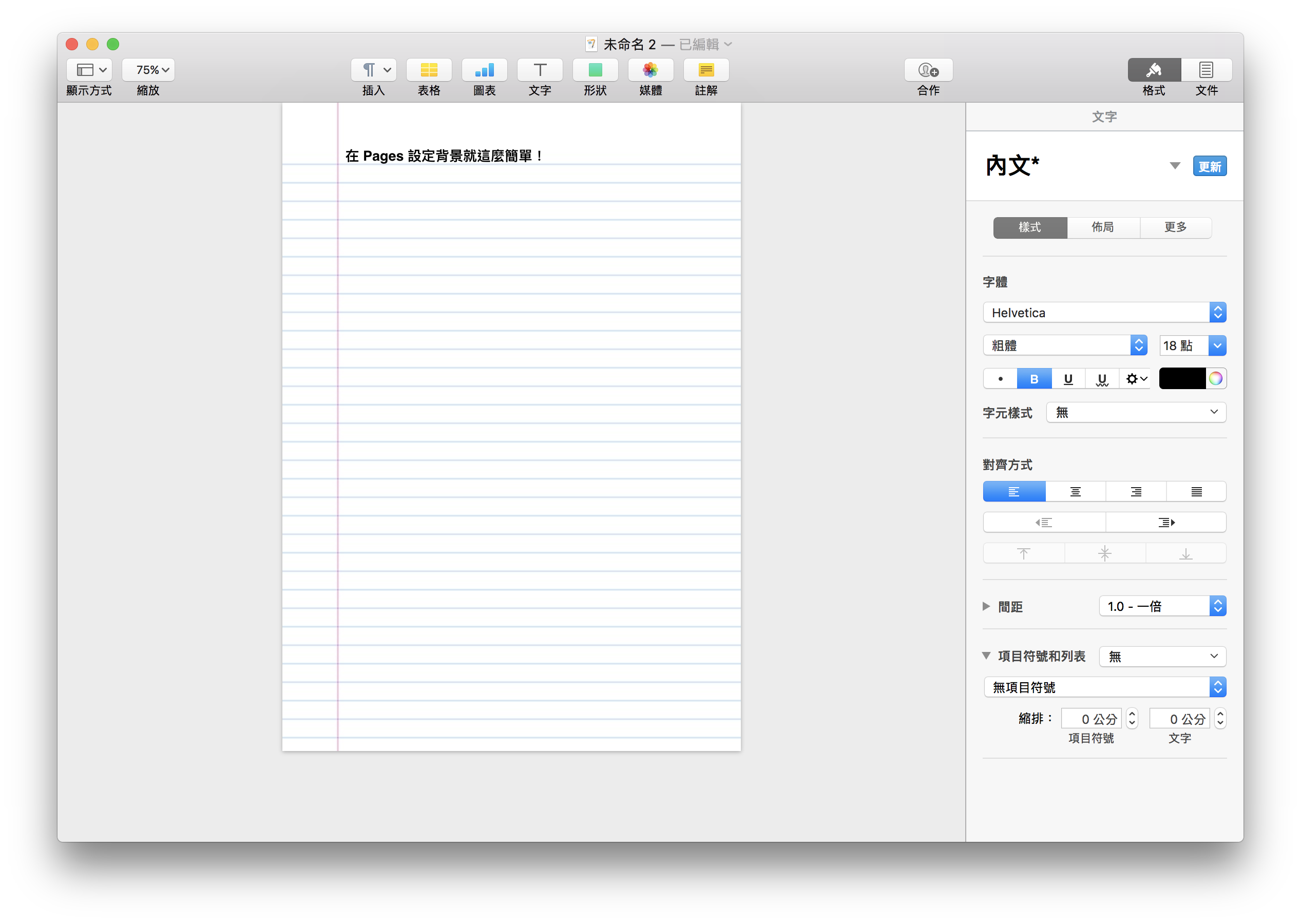
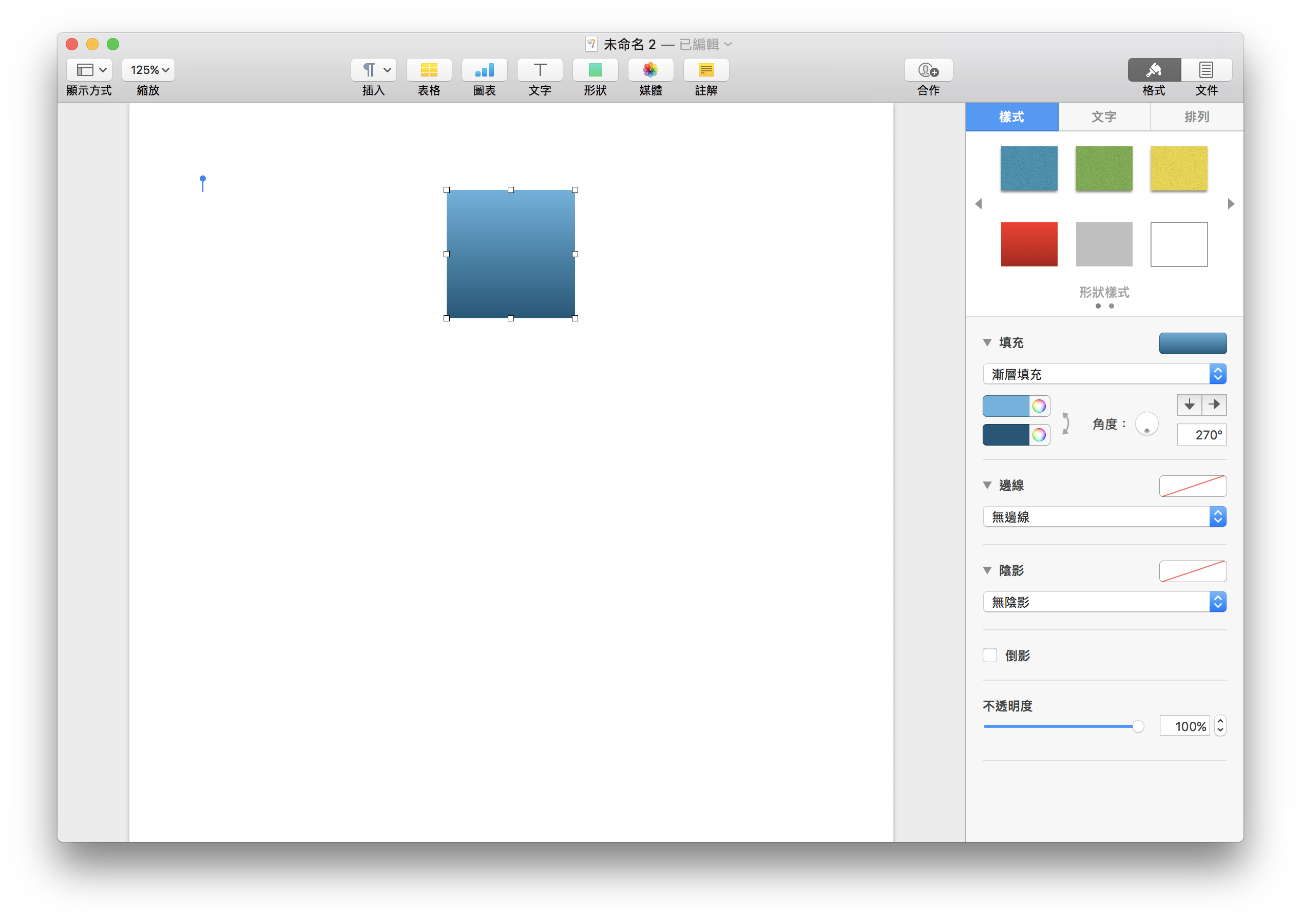
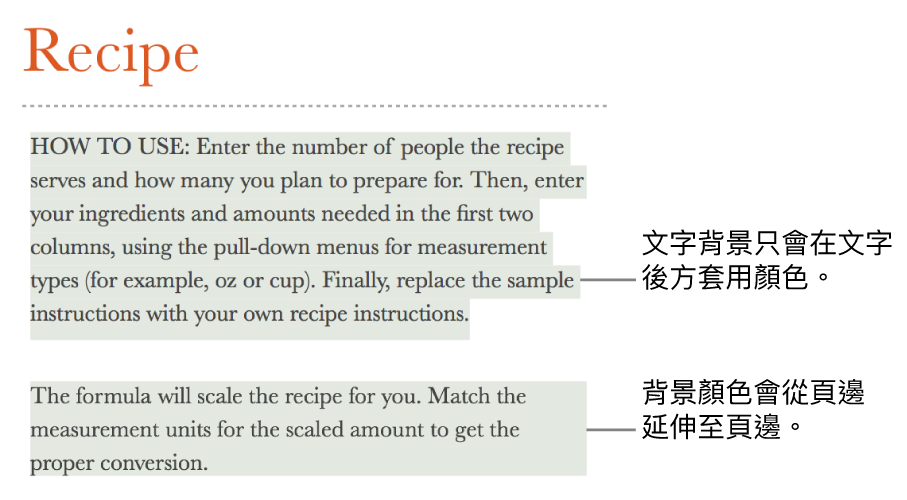
教學 Pages背景顏色 背景圖該如何設定 蘋果仁 Iphone Ios 好物推薦科技媒體



如何提取和插入pages文档的背景图片 已解决 威锋 千万果粉大本营



Pages如何去掉文字背景颜色 百度经验


Uni App Pages Json中设置backgroundcolor无效解决方法 Uni App教程 Flutter教程 Apicloud教程 我爱模板网 提供下载各种免费建站资源 免费网站模板 免费网页特效 让你爱上建站



Pages文件背景颜色怎么更改 Pages文件背景颜色更改技巧介绍 分享吧



Pages如何更改背景颜色 百度经验



Pages如何更改背景颜色 百度经验


Pages怎么添加删除段落背景颜色操作方法介绍 当下软件园



移除图像背景或不需要的元素 Pages



Pages如何给特定文字加背景 百度经验



彩色麦克风图标flat Cartoon Style With Splash Effect 突显在白色背景中向量例证 插画包括有执行 附注



Pages软件怎么把图片作为文档背景 百度经验



在mac里pages文稿如何添加背景水印 Mac下载



教學 Pages背景顏色 背景圖該如何設定 蘋果仁 Iphone Ios 好物推薦科技媒體



在打开的书 书背景上的空白页照片素材 Freeimages Com



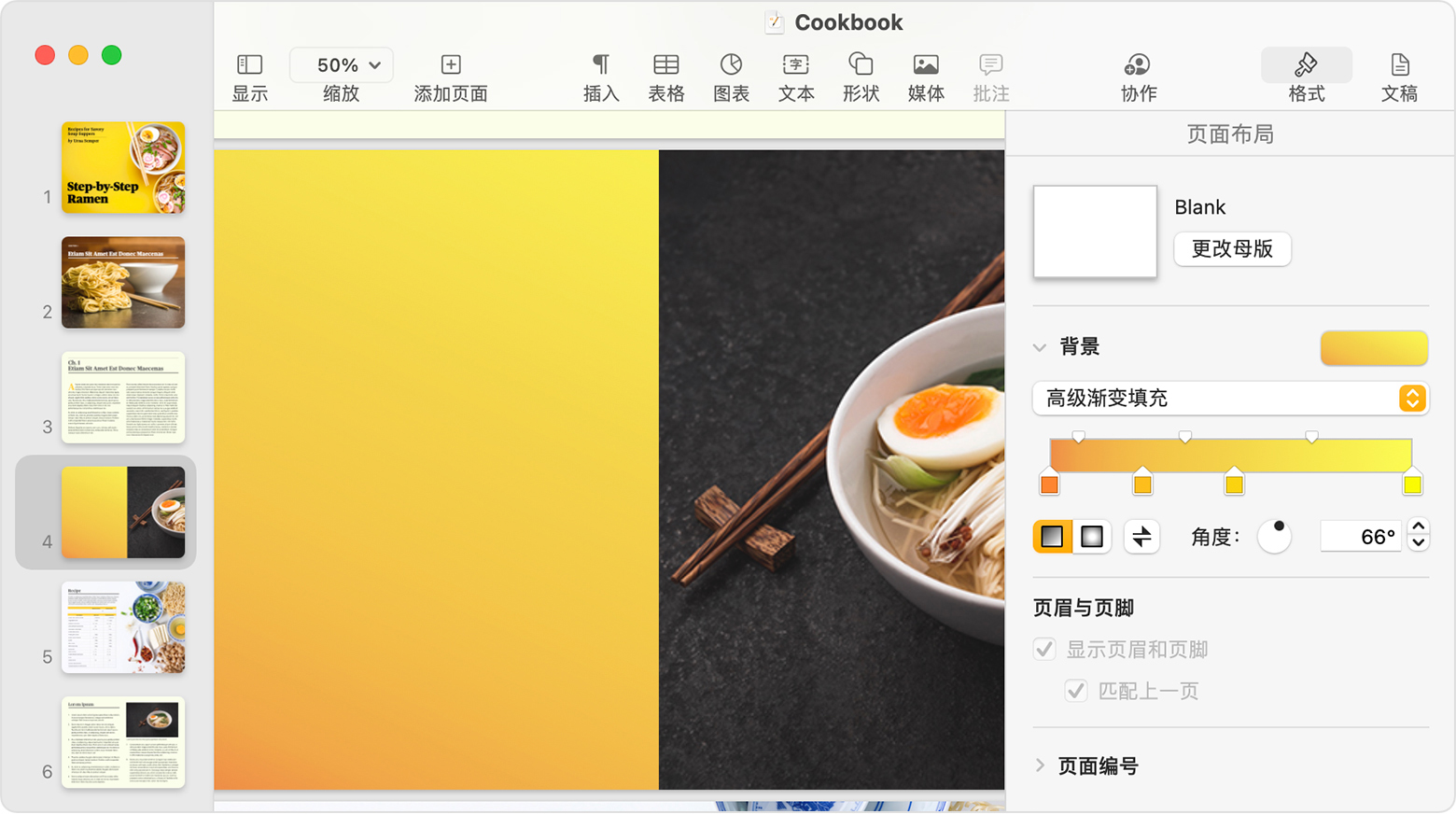
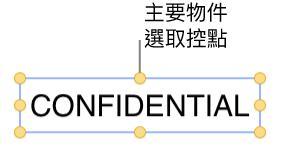
如何在第5页中选择样式相似的段落 21



Pages如何去掉文字背景颜色 百度经验



移除影像的背景或不想要的元件 Pages


添加背景颜色和边框 Pages 帮助



無料ダウンロードpages 背景 クールな画像無料



移除图像背景或不需要的元素 Pages



苹果系统pages文件背景颜色怎么更改 系统5



Pages 背景全体の色を変更 W



教學 Pages背景顏色 背景圖該如何設定 蘋果仁 Iphone Ios 好物推薦科技媒體



Pages软件怎么把图片作为文档背景 百度经验



將物件移動至背景 Pages


Pages書類の1ページ目の表の背景色を置換 V4 Applescriptの穴



删除网页中的颜色和背景图像 如何 21



如何在页面中更改文档背景颜色 月灯依旧



Mac 版pages 在pages 文件中加入浮水印和背景物件



给单独page设置背景颜色在微信小程序中不生效 Dcloud问答



Pages文件背景颜色怎么更改 Pages文件背景颜色更改技巧介绍 分享吧



Pages 背景全体の色を変更 W



Pages 讓人資點開就心動的履歷自製術 照片與個資怎設計 我曾在收到一則詢問 在mac By 林子威 Alex Lin Letsoffice Archive Medium



Pages怎么设置背景 搜狗搜索



教學 Pages背景顏色 背景圖該如何設定 蘋果仁 Iphone Ios 好物推薦科技媒體



Ipad版pagesで背景を変更する方法 Youtube



如何在mac的页面中突出显示21



Pages如何设置背景色 巧妙利用文字背景色 百度经验



Pages如何更改背景颜色 百度经验



苹果系统mac中的pages如何设置背景色 百度经验



Uniapp Pages Json文件被指窗口背景颜色无效 Dcloud问答



设计星素材分享平台网页背景素材电商元素背景渐变元素背景素材website Landing Pages Bundle Part 1



苹果系统mac中的pages如何设置背景色 百度经验



关于设置pages的背景色 Dcloud问答



Pages如何设置背景色 巧妙利用文字背景色



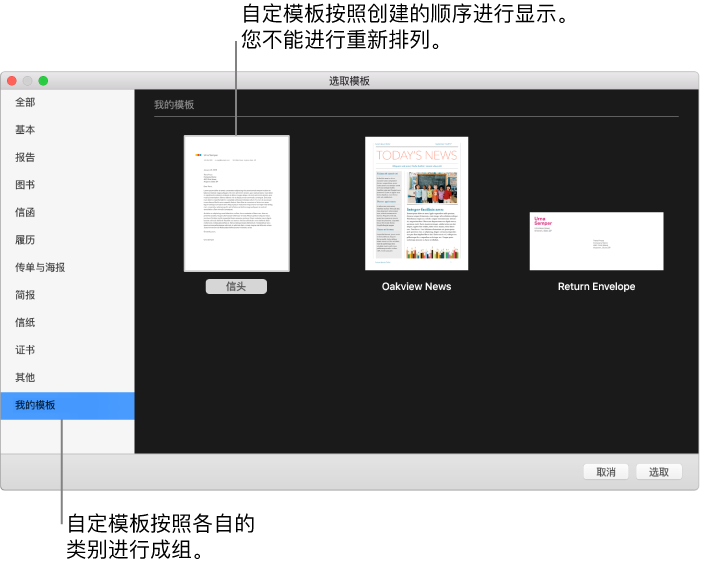
用于mac 的pages 创建自定pages 文稿模板



在mac里pages文稿如何添加背景水印 Mac下载



在紫色背景上打开空白页的书库存图片 图片包括有业余爱好 小册子 空白的 商业 投资组合



Pages教學 縮排 文字框 文字底色怎麼加 蘋果仁 Iphone Ios 好物推薦科技媒體



在mac 上的pages 中對文字加入反白效果 Apple 支援



在mac里pages文稿如何添加背景水印 Mac下载



更改pages 文稿 Numbers 表格或keynote 讲演文稿的背景 Apple 支持



Pages里面的文本黑色的背景如何变回正常 百度经验



苹果系统mac中的pages如何设置背景色 百度经验



Pages Keynote 圖片背景移除background Remove Youtube


Pages書類の1ページ目の表の背景色を置換 Applescriptの穴



用于mac 的pages 在pages 文稿中更改表格网格线和颜色



To View Sample Pages Singapore Asia Publishers Pte Ltd Sap



Pages文件怎么转换成word


Pages書類の1ページ目の表の背景色を置換 Applescriptの穴



用于mac 的pages 在pages 文稿中给文本添加高亮显示效果


你很特别 带背景音 Flip Ebook Pages 1 Anyflip Anyflip



0 件のコメント:
コメントを投稿